- Introduction
- How does the Figma Plugin work?
- Importance of Figma Plugins to Designers
- 20 Figma Plugins to Help your Designs
Copycat Figma plugin - Autoflow
- Batch styler
- Zeplin
- Chart
- Content Reel
- Dark mode magic
- Feather icons
- Typescale
- Figmoji
- Icon Resizer
- Iconify
- Breakpoints
- Isometric
- Draw Connector
- LottieFiles
- Mapsicle
- Unsplash
- Are Figma Plugins free?
- Does Figma have API?
- What are Figma plugins written in?
- Conclusion
- Interesting reads from our blog:

Introduction
Figma is an online tool for designing user interfaces and altering visuals. It may be used for a variety of graphic design tasks, including wireframing websites, creating user interfaces for mobile applications, creating design prototypes, creating social media posts, and everything in between.
It differs from conventional graphical editing programs, mostly because it operates completely within your browser. This allows you to access your projects and begin designing from any computer or platform without having to acquire additional licenses or install additional software.
How does the Figma Plugin work?
Plugins are community-created programs or applications that enhance the capabilities of Figma and FIGJAM. Plugins execute one or more user actions in Figma or FIGJAM files. They enable users to personalize their experience or design more efficient workflows.
Figma plugins are powered by web technologies like javascript and user interface in HTML. As a result, these Plugins use a specific Plugin API to communicate with the Figma application. Additionally, they can use third-party Web APIs.
However, these plugins are built to run immediately without any instruction or only when an action is triggered by users via a user interface. It is also important to know that, users can only run and perform one action at a time using Figma plugins, Figma plugins do not run in the background and, Figma plugins don’t keep track of and react to file changes as they happen.
Importance of Figma Plugins to Designers
Design processes and workflows can be exhausting especially in situations and cases where the designs are for a huge or large Figma project idea, thanks to the Figma community for coming together to create numerous different Figma plugins that help improve and make workflows smooth and faster.
These Figma plugins help in accessibility for designers, for instance, forgetting the right color contrast while designing for better experiences, not being able to easily and quickly reorder sequences in focus order, testing color palettes and variation comfortably and smoothly, making animation or animated designs in Figma, adding 3d mockups to design and many more.
The Figma community has made available plugins to solve each scenario mentioned in the paragraph above and also solve other many more. An interesting thing about the Figma community is that it is now also making life easier and faster for developers that consume Figma designs for website development or mobile app development.
20 Figma Plugins to Help your Designs
Copycat Figma plugin

Copycat Figma Plugin is a CopyCat tool, which converts Figma designs to usable react components; HTML, CSS, React.js code with a click of a button. These plugins are what make the day-to-day activities of designers easier, faster than your competition, and more productive. It also saves 35% of your development time. So here are some of our favorite plugins.
To download the Figma plugin click here
Autoflow

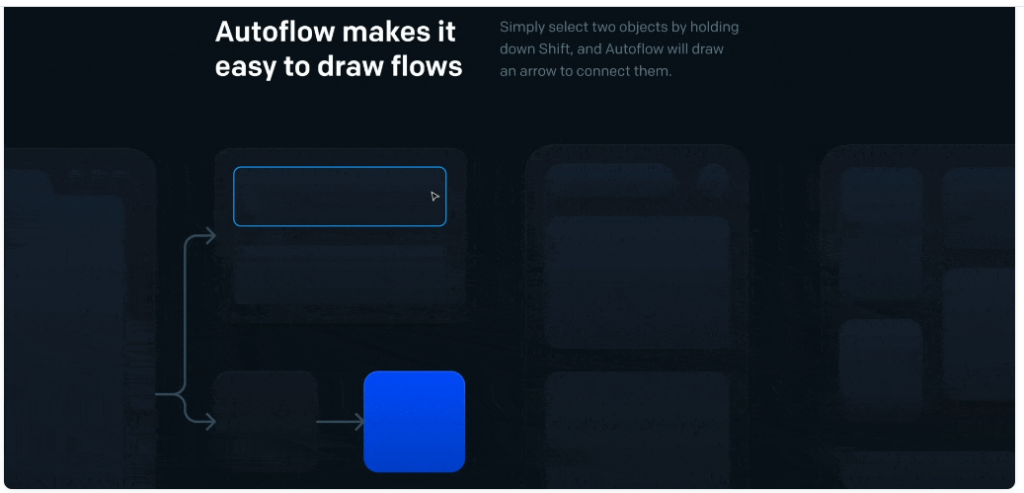
Drawing beautiful flows for wireframes, user flows, flowcharts and design guidelines is simple with AutoFlow. By simply drawing shapes and connecting them, you can quickly establish a smooth user flow.
It is designed to intelligently avoid other objects on the canvas, ensuring that lines never draw over your designs also, it uses a line style to depict a wide range of relationships.
Check out the Figma plugin here
Batch styler

The stress of having to change each text style individually is reduced with the use of the Batch Styler Figma plugin. This handy plugin saves a ton of work by altering the entire design system with a single click.
As a result of Batch Styler’s automatic updating of all styles, it is very simple to modify colors that are all based on the same hue value.
Click here to download the Figma plugin
Zeplin

With the aid of the Zeplin tool, designers can quickly transfer their designs to developers. From your designs, it automatically generates specs, assets, and style guides. It is simple to create user flows and arrange your design files with variants to keep desktop, tablet, and mobile screens in one location.
Zeplin additionally automatically creates design tokens using the colors and fonts in your designs.
Download the Figma plugin here
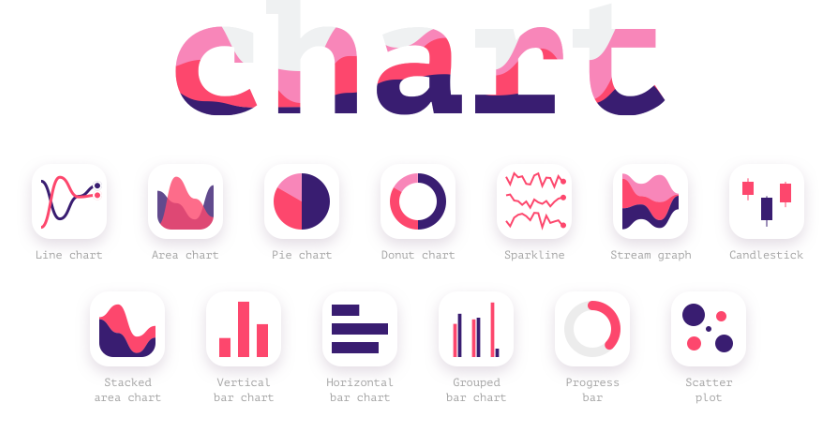
Chart

The Chart Figma plugin uses real or arbitrary data from the most common charts produced. The chart supports copying and pasting data from editors like Excel, Numbers, and Google Sheets, as well as remote local CSV, JSON (via the REST API), and JSON files.
Consequently, this means that designers can easily layout designs of charts for the illustration of data. However, the Chart Figma plugin comes with 16 types of charts, generating mock data with different instances also, customization, and so on.
Click here to view the Figma plugin
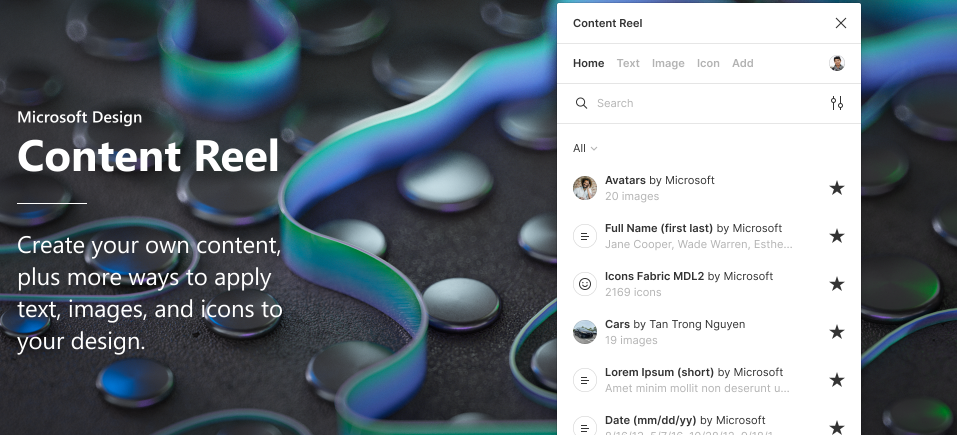
Content Reel

The right audience is drawn to your website by quality content, which engages them and encourages them to take action. The likelihood that a user will share content increases if they find it valuable. Hence designers pay attention and collaborate with others in order to be able to organize.
However, Layouts can be designed more efficiently by combining text strings, images, and icons into a single palette. With Content Reel designers can create and share custom content with other Figma users by finding more content, usage, and application of text/image content and also applying icons content.
Click here to download the Figma plugin
Dark mode magic

A website design can appear in “dark mode,” which changes its default white background and black text to a dark background and lighter-colored text. Despite its current popularity, the use of black screens in design is not new. After decades at least of glancing at bright white screens on hot sunny days, it feels refreshing to take a big hit in a jacuzzi.
However, the design process and customization of the dark mode feature have been made easy with the help of Dark Mode Magic. Colors for Dark mode are generated automatically from a light palette and applied to elements, this handy uplugin transforms your designs from just, selecting frames, to applying the plugin, and boom it is done.
Download the Figma plugin here
Feather icons

Using icons is a great way to highlight important information. They help website visitors find and scan content, and they are excellent attention-getters. Feather Icons is one of the most popular icon libraries in 2022, with 286 professionally designed vector icons.
This huge library is licensed under the MIT License and is intended for use in web applications, mobile applications, and desktop applications. It covers almost every fundamental symbol or gesture.
Click here to view the Figma plugin
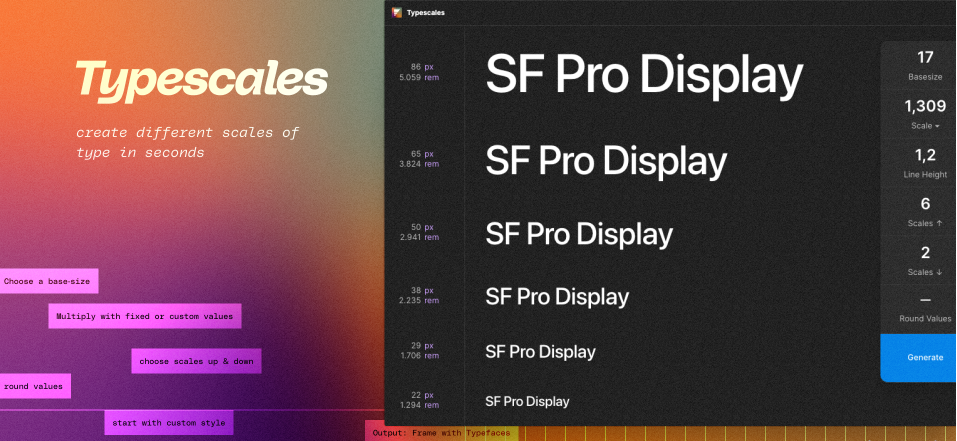
Typescale

To create a visual rhythm in font sizes, typography employs a modular scale. These sizes are produced with the aid of this plugin. With a multiplier, you specify font size increases and decreases from a base value. Choose whether or not to round numbers. a feature that many current alternatives lack.
Figmoji

Emojis are text-embedded pictograms, logograms, ideograms, or smileys that are used in electronic messages and on websites. Emoji’s main purpose is to complete the emotional cues that text-based communication is missing.
Emojis can be added to designs with Figmoji by choosing one and having it added in an SVG format.
To check out the Figma plugin click here
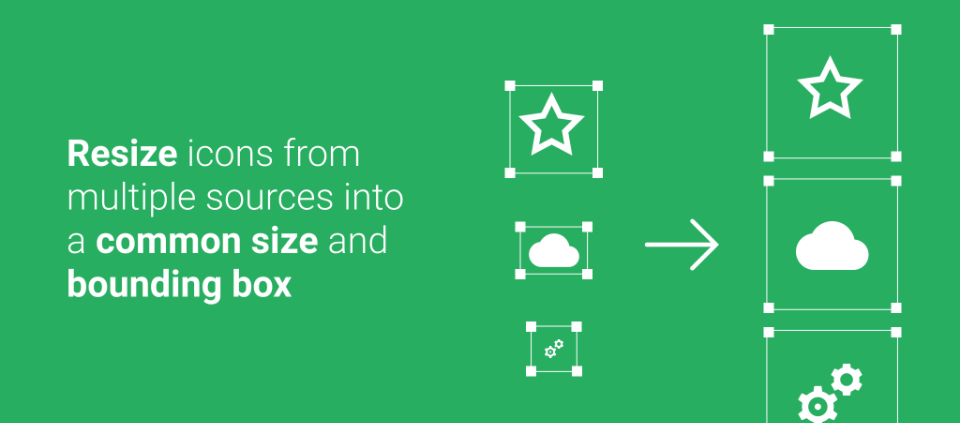
Icon Resizer

Every designer needs resources to make their respective work life easier and better. One of these resources is Icon Resizer. At some point, while designing there is a need in making sure that all design elements are unified. With Icon resizer icons are resized into a standard size and bounding box, adding a professional touch and uniformity to your designs.
Link to download the Figma plugin
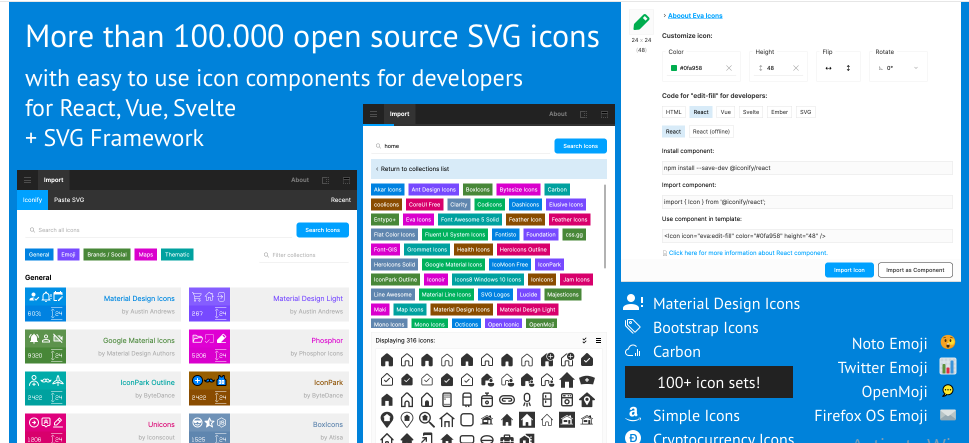
Iconify

We discussed sizing and resizing icons in the previous section; however, in this section, we will discuss the Iconify Figma tool, which allows you to explore icon resources ranging from 100 sets of icons made up of 100,000+ icons.
With this Figma tool, you can add and import Material Design Icons, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji, and more to Figma documents as vector shapes.
Click here to download the Figma plugin
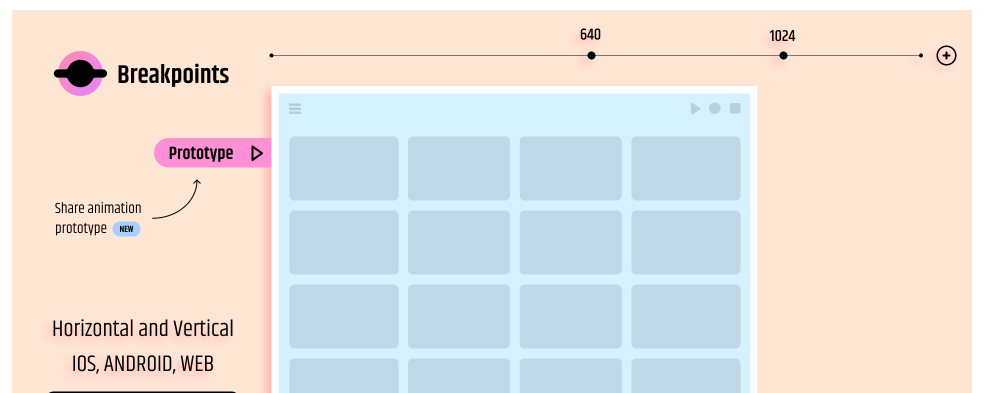
Breakpoints

With the help of this Figma plugin, you can share animated prototypes and preview responsive layouts inside Figma frames. With the Breakpoint Figma tool, designers can access other team members, create responsive layout designs without having to open the plugin window, and more.
You will get a live preview frame that switches when you resize, and you can do everything from adding new points and snap ranges to existing layouts to enabling prototype switcher and sharing Figma animation prototype.
Click here to download the Figma plugin
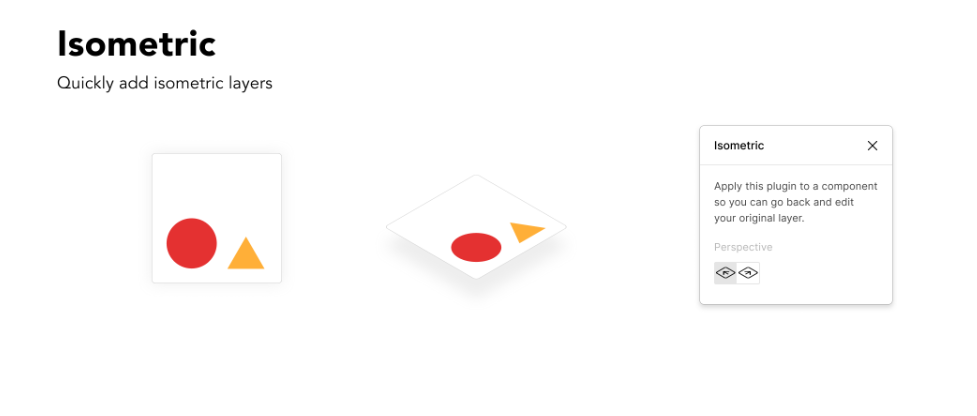
Isometric

Designing includes isometric design. It refers to a distinct method of presenting visuals that involves drawing three-dimensional objects in two-dimensional planes. The objects are made by beginning with a vertical line and two defined points. The angles between these points should be 30 degrees.
The open-source, and MIT license Isometric tool allows you to create isometric layers without manually having to set them up. By just choosing your layer, right-clicking, and selecting isometric, and so on.
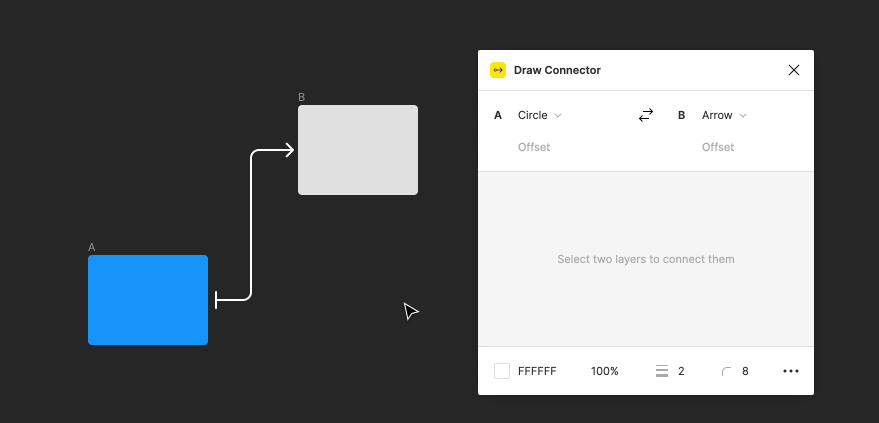
Draw Connector

When designing a user flow, connector lines and shapes are very helpful. Draw Connector is a fantastic plugin that allows you to label and connect your layers in this manner.
Click here to download the Figma plugin
LottieFiles

You can incorporate animations into your designs using the LottieFiles plugin. You can also import SVG or GIF animations for free, and LottiFiles has thousands of animations for your Figma project.
Check out the Figma plugin here
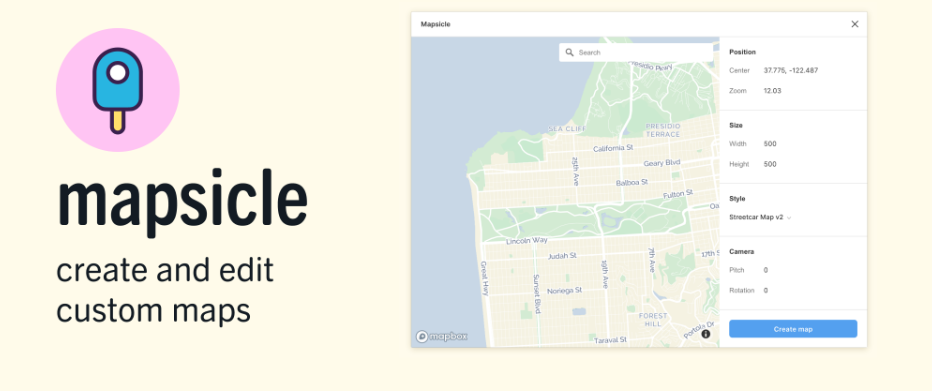
Mapsicle

You can quickly and easily insert maps into your mockups using Mapsicle. You can zoom in on the ideal spot on an interactive map or search for a location anywhere in the world. After including a map in your designs, return to Mapsicle to change its position, style, zoom level, and other features.
You have access to a range of customization options through Mapsicle thanks to Mapbox maps.
Click here to download the Figma plugin
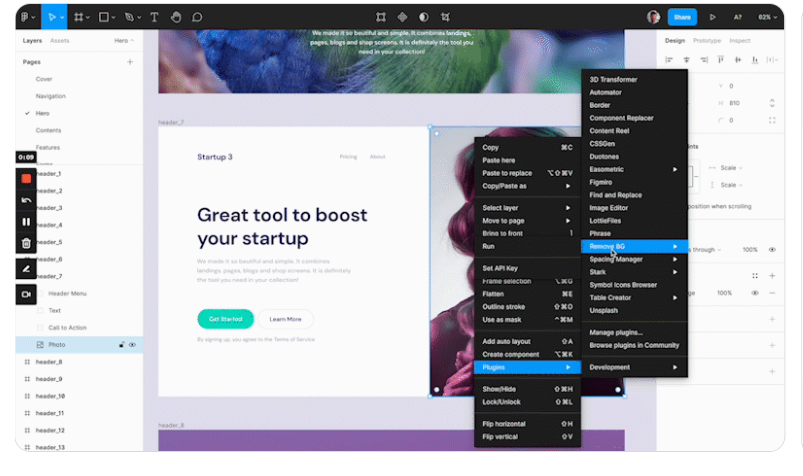
Remove BG

Create website wireframes, mobile app interface designs, design prototypes, social media posts, and more by integrating remove.bg with Figma to have your image backgrounds automatically removed.
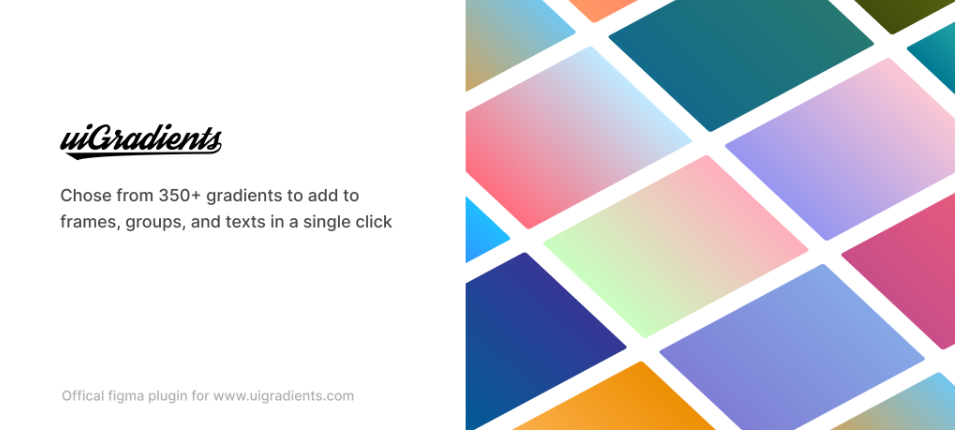
UIGradients

Gradients draw attention to objects by adding a new dimension and realism to a design. Gradients, simply put, add depth to an image. They are also known as color maps because the color scheme varies along the gradient, as opposed to solid colors, which only have one HEX code.
With the aid of UIGradients, designers can now easily and smoothly add numerous gradients to designs in a single click.
Download the Figma plugin here
Unsplash

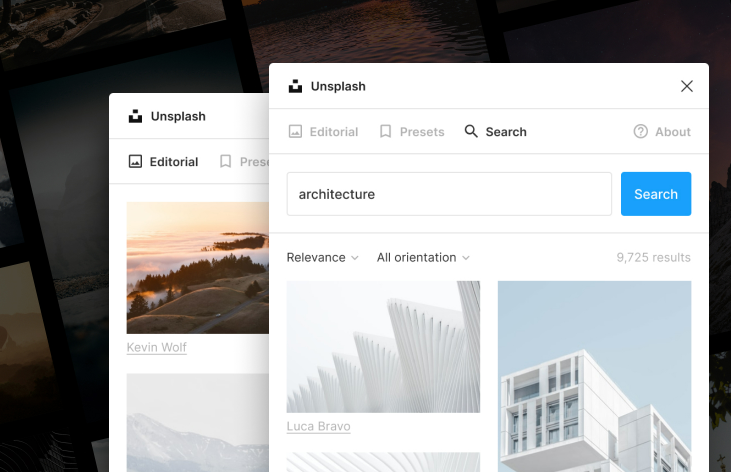
The Unsplash Figma plugin solves the problem of spending quality time in searching for images and having to download each of them, check for copyrights, and so on. This popular tool gives designers the ability to import multiple images into the design file in a single click of a button.
Are Figma Plugins free?
Plugins are a strong way to extend and customize your designs, even though they are not strictly speaking necessary to use Figma. All of the plugins that come with Figma are totally free, and there are a ton more that can be found on the official plugin repository.
Many Figma plugins are available to assist with design processes. But are all of these plugins available for free?
Yes, not all Figma plugins are free. There are, however, a number of free plugins available that can be extremely useful in the design process. Furthermore, many paid plugins provide a free trial period so they can be tested out or used for free during such periods.
Does Figma have API?
Figma is concerned with making designs easily accessible and reachable to everyone, and the medium for doing so is its API (Figma’s API). This implies that Figma, indeed, has an API.
The Figma API allows for reading access and interactions with a Figma file. This allows you to view and extract any objects or layers and their properties so they can be rendered as images outside of Figma. Which can then be presented as designs, as well as connected to other applications or used to expand on vision. Future API versions will enable even more Files functionality.
The REST structure is used by the Figma API. It accepts access tokens and OAuth2 for authentication. HTTP endpoints with defined functions and response codes are used to make requests. Endpoints enable file, image, file version, user, comment, team project, and project file requests.
Once authorized, you can examine a JSON representation of the file using the Figma API. A node will serve as the internal representation of each layer or object in a file (subtree). The object and any associated properties can then be accessed and isolated. You will be able to GET and POST comments to files and access layers and files.
What are Figma plugins written in?
As discussed earlier in this article, Figma is a front-end development platform that uses Javascript. As a result, the majority of Figma plugins are written in JS.
It is important to note that any operating system that supports the Figma desktop application can use JavaScript to run Figma plugins. Running a plugin on an OS other than the one it was designed for is not advised because it could lead to unpredictable behavior.
There are, however, a small number of plugins created in various languages, including Python, Ruby, and Node.js.
Since JS is Figma’s main programming language, it is most likely that the majority of the plugins are written in this language. There are a few exceptions, though, demonstrating that Figma is not solely a JS-based platform.
Conclusion
This article did not only concentrate on different Figma tools to help designers, but it explored deeply and in full what Figma plugins are, the importance of Figma plugins, how Figma plugins works, languages and accessibilities to Figma, and also 20 different Figma plugins that every designer needs.
Finally, it is believed and said that readers are leaders, and with this knowledge and information, this article has provided enough intelligence to understand deeply what Figma plugins are, how they work, and useful and helpful plugins.
Check out the CopyCat plugin for React if you’re looking for a cool React tool to help you write component code faster and be production ready. Also, check out the Copycat blog here for more interesting articles.