- What is Visual Studio Code?
- Introduction
- See JavaScript Booster in Action
- Download and install the JavaScript Booster extension for FREE
- See Prettier in Action
- Download and install the Prettier extension for FREE
- See TODO highlight in Action
- Download and install TODO highlight for FREE
- Download and install the Gitlens extension for FREE
- See Remote - SSH in Action
- Download and install Remote - SSH extension for FREE
- Download and install the Error Lens extension for Free
- See this extension in Action
- See Auto Close Tag in Action
- Download and install the Auto Close Tag extension for Free
- Start using the CopyCat Figma Plugin now
- See Regex Previewer in Action
- Download and install the Regex Previewer extension for Free
- See Live Server in Action
- Download and install the Live Server extension for Free
- Download and install the CSS Peek extension for Free
- Download and install the Bookmarks extension for Free
- See HTML Boilerplate in Action
- Download and install HTML Boilerplate extension for Free
- Download and install the Eslint extension for Free
- Download and install JavaScript (ES6) code snippets for Free
- Top Questions
- Interesting Reads From Our Blogs
- Videos About Top VSCode Extensions To Improve Productivity
- Conclusion
As front-end developers or software developers, you must work smartly, efficiently, productively, and DRY. You are known for building problem-solving tools for users. In this article, I will outline some VSCOde plugins that will help you increase your productivity as a web developer.
What is Visual Studio Code?
Visual Studio Code is a free, highly extensible, customizable, robust but lightweight, source code editor that runs on desktops and the web. According to the Stack Overflow Developer Survey 2018, Visual Studio Code is the most popular code editor and one of the most widely used.
Visual Studio Code is available on Windows, macOS, Linux, and Raspberry Pi OS. It provides built-in support for almost all programming languages ranging from Python, to JavaScript, C++, C#, Java, PHP, and Go, amongst others. VS Code also provides built-in support for runtime, environments, and even clouds.
If you wish to unlock more of the powers and features of VS Code, you will need to extend its functionality by installing extensions.
Regarding extensibility, VS Code has an extension marketplace that houses thousands of extensions, supporting hundreds of programming languages that help the developer get rid of mundane tasks.
Introduction
Before I delve further, I want to introduce CopyCat to you. CopyCat is a tool that helps you convert your Figma UI designs to code. We have perfected the art of copying code. Learn more here.
In this article, we will explore the top 17 VS Code plugins to boost productivity as a developer and front-end developer in particular, and also, we will examine their features, pros, and cons. If the extension is an extension pack, the extensions will be displayed as an extension pack.
You will be provided with their example usage and links to install them from the extension marketplace. This article is highly opinionated.
Let us dive right in.

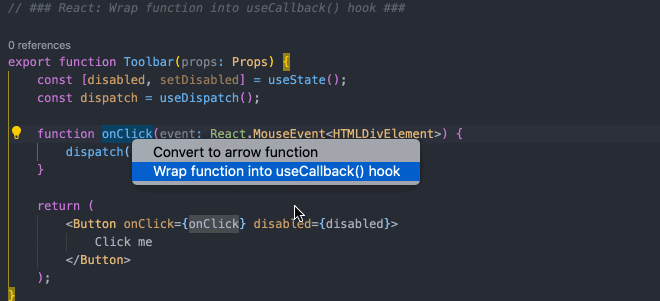
Javascript Booster is a great vscode extension that provides you with various quick code fixes when editing code in Javascript, TypeScript, or Flow. You just need to click on the light bulb that appears on your left side to learn how to transform your code under the cursor.

JavaScript Booster extension empowers Visual Studio Code with code actions that will enable actions like code refactoring, and replacement of if … else statements with a ternary operator.
See JavaScript Booster in Action

Features of JavaScript Booster
- Conditions
- Declarations
- Strings
- Functions
- Async
- TypeScript
- JSX / TSX
- ReactJS
Download and install the JavaScript Booster extension for FREE
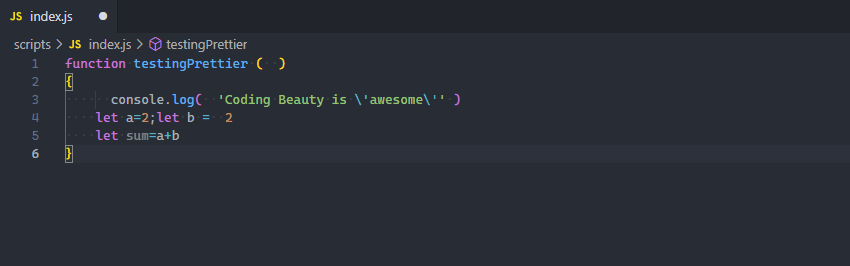
Prettier is an opinionated code formatter that enforces a consistent style by parsing your code and re-printing it with rules that take the maximum line length into account, wrapping code when necessary.
Prettier can be used to format your favorite programming languages. From JavaScript to TypeScript, Flow, JSX, JSON, CSS, SCSS, Less HTML, Vue, Angular HANDLEBARS, Ember, Glimmer, GraphQL, Markdown, and YAML.
Personally, Prettier is my favorite vscode extension.

Prettier enables code consistency across team members. The Prettier extension can be used in CSS, JavaScript, TypeScript, PHP, Go, or pretty much any programming language.
See Prettier in Action

Download and install the Prettier extension for FREE
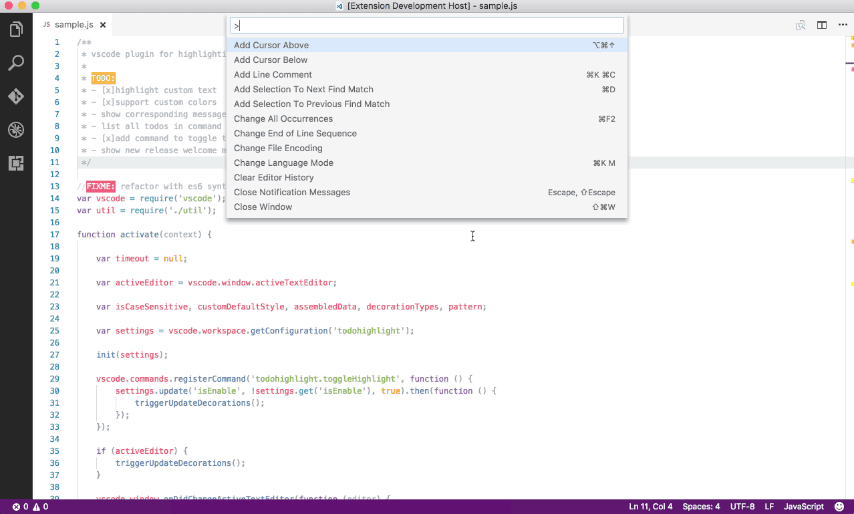
The TODO highlight VS Code extension highlights `TODO`, `FIXME`, and other custom annotations within your code.
It is handy because oftentimes, developers forget to review the TODOs within their code and end up pushing that to production.
That is where TODO Highlight comes in. It helps remind you that there are notes or things you need to complete.
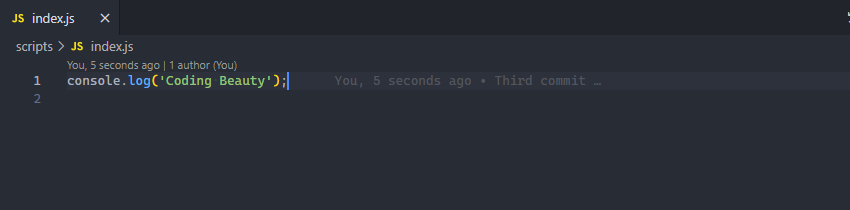
See TODO highlight in Action

Download and install TODO highlight for FREE
Gitlens is a powerful VSCode plugin that adds more superpowers to Git in VSCode. It enables you to take full advantage of Git source code, thereby letting you gain more insight into your code.
It provides data visualization such as file commit author, commits, history, branches, remotes, and more. In summary, Gitlens supercharges your git capabilities.

Features of Gitlens
- Commit Graph: Commit graph lets you easily visualize and keep track of all work in progress in your file.
- Visual File History view: The Visual File History view lets you quickly see the evolution of a file, including when changes were made, how large they were, and who made them.
- Worktrees view: Worktrees let you multitask by minimizing the context switching between branches, allowing you to easily work on different branches of a repository simultaneously.
Gitlens offers tons of features not covered in this article. For a list of all features provided by Gitlens, please read more here.
When you place your cursor on any line in the VS Code, GitLens will display information on the latest commit where the line was changed.

Download and install the Gitlens extension for FREE
The Remote – SSH extension lets you utilize any remote machine with an SSH server as your development environment.

The use of an SSH server greatly simplifies your development and troubleshooting in a wide variety of situations. It does this in the following ways:
- You get to develop on the same operating system you deploy to or better still, you can use larger, faster, or more specialized hardware than your local machine.
- Seamlessly swap between different, remote development environments
- Make updates without worrying about impacting your computer.
- Access an existing development environment from multiple machines or locations.
- Debug an application running somewhere else such as a customer site or in the cloud.
- No source code needs to be on your local machine to gain these benefits since the extension runs commands and other extensions directly on the remote machine.
- You can open any folder on the remote machine and work with it just as you would if the folder were on your machine.
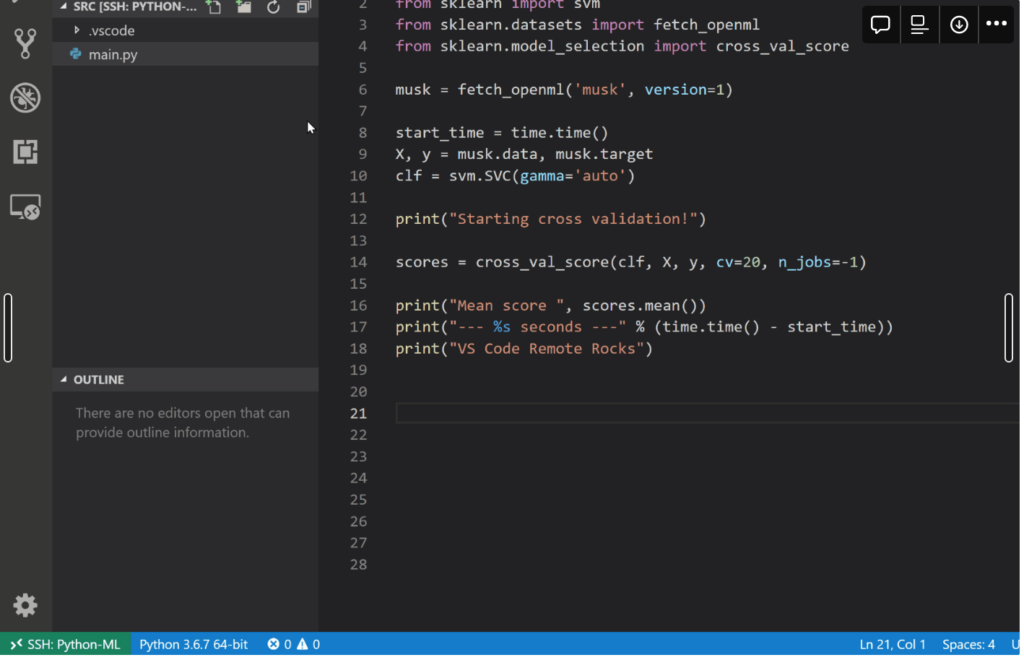
See Remote – SSH in Action

Download and install Remote – SSH extension for FREE
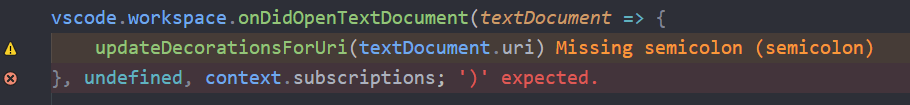
Imagine writing codes and getting feedback about errors or warnings in the editor while still writing your codes. This is what this extension does for you. It is one of the indispensable extensions you must have as a developer.
This extension packs syntax highlighting as a feature highlighting warnings and errors when they occur.

This extension is a diagnostic tool that makes diagnostics stand out. A line is highlighted whenever there is a warning.
It lets you:
- Highlight lines containing diagnostics
- Append diagnostic as text to the end of the line
- Show icons in the gutter

Download and install the Error Lens extension for Free
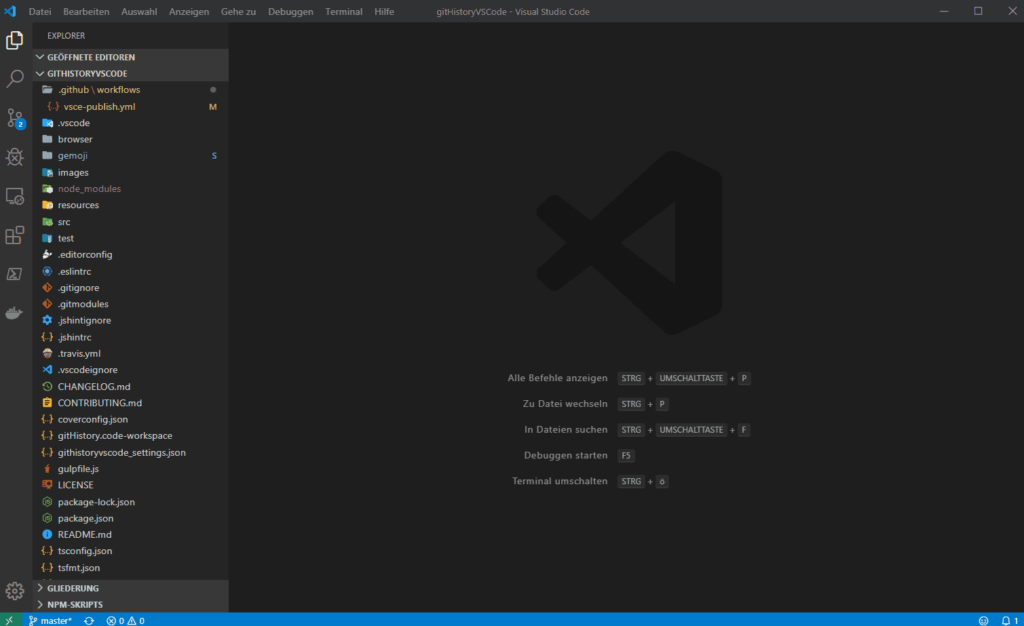
This extension lets you view git logs in graphs and details. The extension also comes with lots of features such as:
- View and search the git log along with the graph and details.
- View a previous copy of the file.
- View and search the history
- View the history of one or all branches (git log)
- View the history of a file
- View the history of a line in a file (Git Blame).
- View the history of an author
Ability to compare:
- Compare branches
- Compare commits
- Compare files across commits

See this extension in Action

Auto Close Tag automatically adds HTML/XML close tag. This comes in handy because it makes you more productive by reducing the time for you to manually close your HTML/XML tag.
See Auto Close Tag in Action

Features of Auto Close Tag
- Automatically add a closing tag when you type in the closing bracket of the opening tag
- After the closing tag is inserted, the cursor is automatically placed between the opening and closing tag
- Ability to set the tag list that would not be auto-closed via Setting
- Automatically close the self-closing tag
- Ability to use Keyboard Shortcut or Command Palette to add the close tag manually
Download and install the Auto Close Tag extension for Free
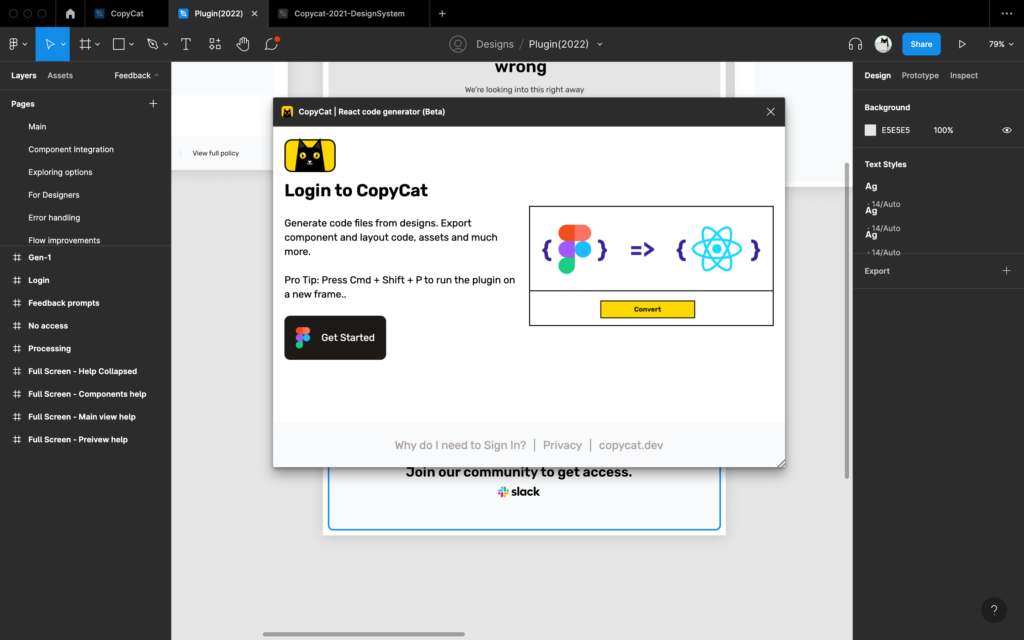
CopyCat Figma Plugin is a Figma plugin that lets you generate production-grade code from Figma designs. CopyCat allows you to build stunning apps and web pages faster.
It converts your Figma designs to code automatically.
Steps to start using the CopyCat plugin
- Sign up with CopyCat

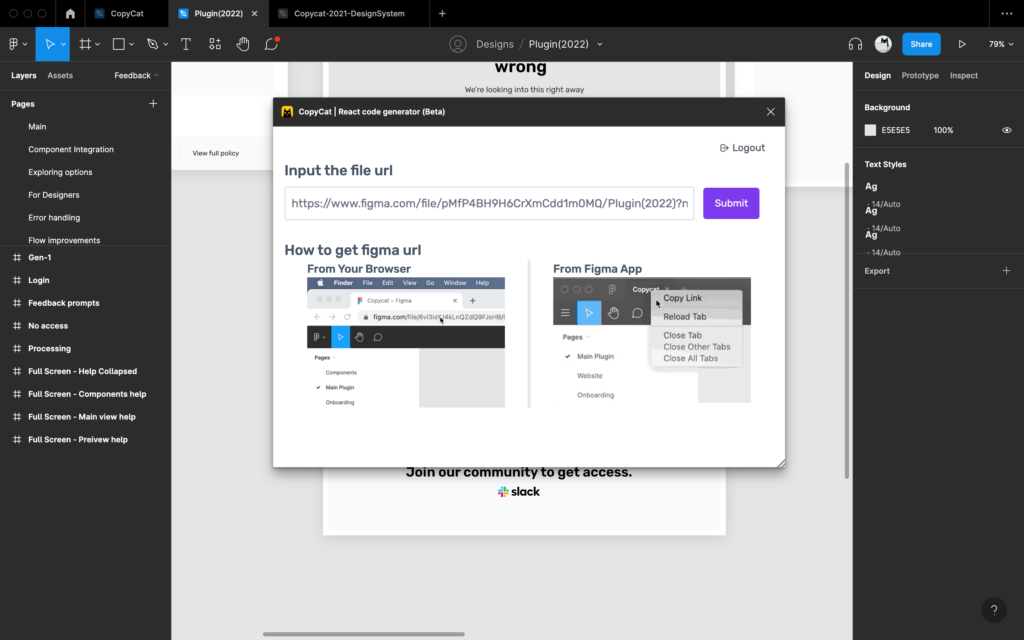
2. Input Figma URL

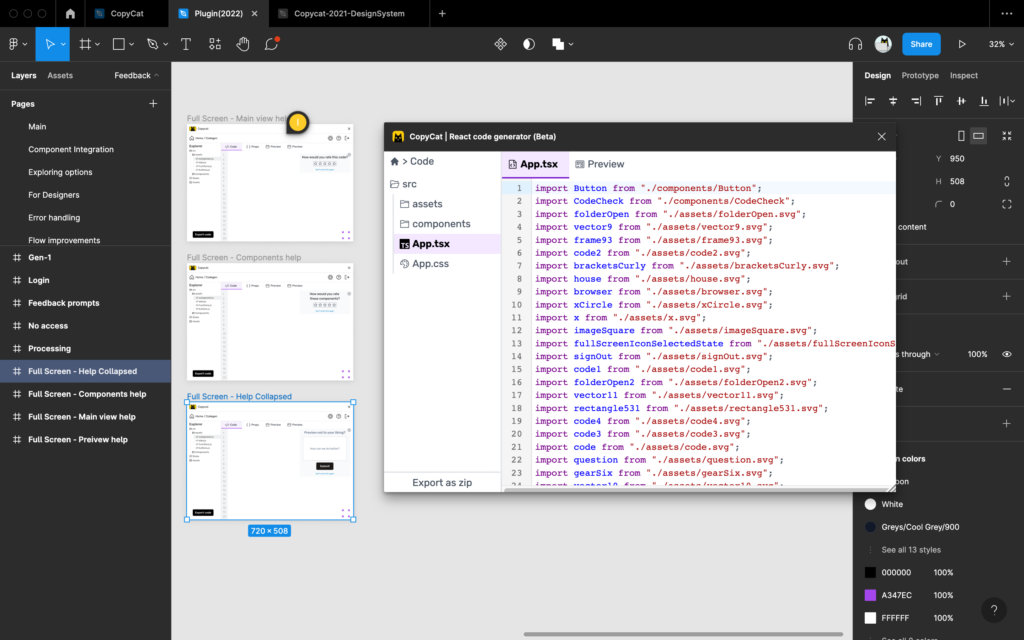
3. Start Building UI Faster

Features of the CopyCat plugin
- Convert Figma to HTML/CSS
- Convert Figma to Tailwind
- Convert Figma to Bootstrap
- Convert Figma to ReactJS
- Convert Figma to Ant Design
- Convert Figma to Material UI
- Convert Figma to Chakra U
Start using the CopyCat Figma Plugin now
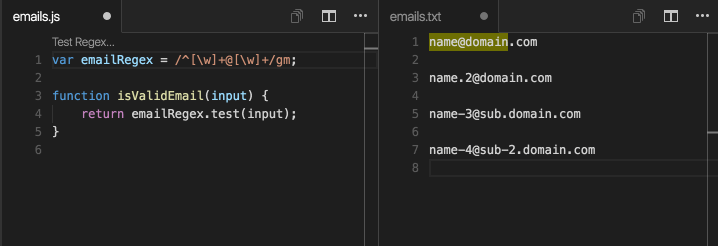
Regex Previewer is a developer’s friend when it comes to creating or testing your regular expressions.
It shows the regular expression match in a side-by-side document. Regex Previewer is your favorite regular expression tool like RegExr or Regex101 or RegexTester, but this time, it is right inside your editor!
See Regex Previewer in Action

Download and install the Regex Previewer extension for Free
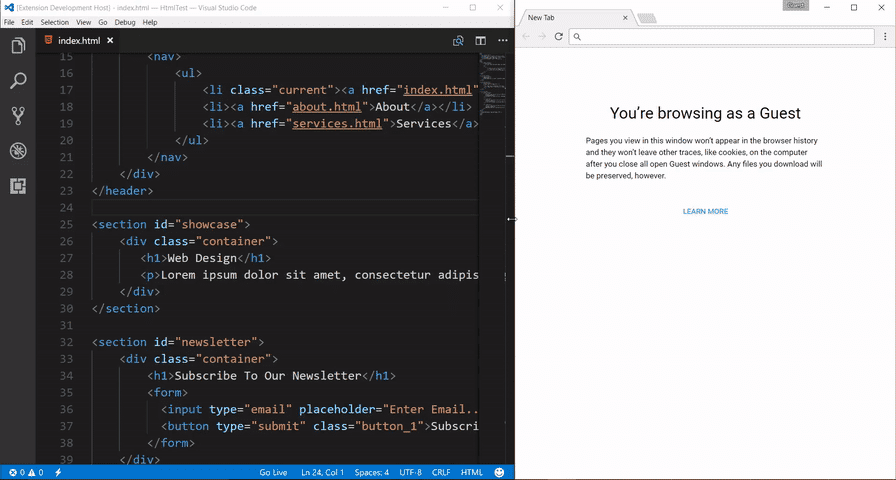
The Live Server for VS Code extension lets you start a local development server that serves pages using the contents of files in your workspace.
Live Server has a hot reloading capability that enables automatic reloading when an associated file changes.

Features of Live Server
- A quick development Live Server with live browser reload.
- Ability to start or stop the server with a single click from the status bar.
- Ability to open an HTML file to the browser from the Explorer menu.
- Support for excluding files for change detection.
- Hot Key control.
- Ability to customize Port Number, Server Root, and default browser.
See Live Server in Action

Download and install the Live Server extension for Free
This extension automatically renames paired HTML/XML opening and closing tags. This extension works for HTML, XML, PHP, and JavaScript, among others.

Features of CSS Peek
- Peek: load the CSS file inline and make quick edits right there. (Ctrl+Shift+F12)
- Go To: jump directly to the CSS file or open it in a new editor (F12)
- Hover: show the definition in a hover over the symbol (Ctrl+hover)
Download and install the CSS Peek extension for Free
The Bookmarks extension allows you to add bookmarks to your code. This helps you to quickly navigate in your code moving between important positions easily and quickly enabling you to easily jump back and forth.

Features of Bookmarks
Bookmarks VS Code extension has lots of features such as:
- Supports a set of selection commands, which allows you to select bookmarked lines and regions between bookmarked lines.
- Mark/unmark positions in your code
- Mark positions in your code and gives it a name
- Jump forward and backward between bookmarks
- Icons in gutter and overview ruler
- See a list of all Bookmarks in one file and the project
- Select lines and regions with bookmarks
- A dedicated Side Bar
Download and install the Bookmarks extension for Free
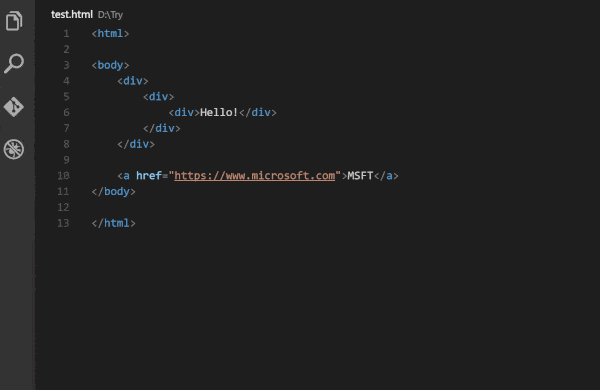
Quickly bootstrap HTML code with the HTML Boilerplate. This extension generates the `head` and `body` tags of a new HTML document.
The extension saves you time to manually write the head, body, tags, and content of a new HTML document.

To use this extension, type ‘html5-boilerplate‘ in an HTML file and select the snippet from the auto-suggestion dropdown to get the HTML boilerplate.
See HTML Boilerplate in Action

Download and install HTML Boilerplate extension for Free

ESLint is a JavaScript tool that helps you fix problems with your JavaScript code. It helps you write efficient and quality code by providing warnings when problems are encountered in your code.
The ESLint extension for Visual Studio Code enables integration between the ESLint library and the visual studio code editor. This integration allows ESLint to notify you of problems right in the editor.
To use ESLint you will have to install it globally or locally in your workspace. You will need to run this command `npm install -g eslint` for a global installation or `npm install eslint` for a local installation.
Download and install the Eslint extension for Free

The JavaScript (ES6) code extension lets you save code snippets for JavaScript, in ES6 syntax.

Download and install JavaScript (ES6) code snippets for Free
Top Questions
Are VSCode extensions free?
Ans: While the majority of extensions are free, some require some forms of subscriptions which are paid.
Do VSCode extensions work with other text editors?
Ans: VS Code extensions cannot be used with other text editors.
Interesting Reads From Our Blogs
- Use Bootstrap Card to Responsively Layout Contents in Your React App: Examples + Walk-throughs
- React Table Tutorial: How to Build a Table with React Table Library
- Vue vs React: What Tool Is Right For Your Project?
Videos About Top VSCode Extensions To Improve Productivity
Conclusion
In this article, you were introduced to an opinionated list of the top 17 VSCode plugins to boost your productivity as a front-end developer or software developer. We also provided links to their installation on Visual Studio Code.
To wrap up, I want you to check out our incredible tool, CopyCat which helps you perfect the art of copying code. CopyCat converts your Figma designs to Bootstrap codes in no time. Check it out.